Belonio
0
0
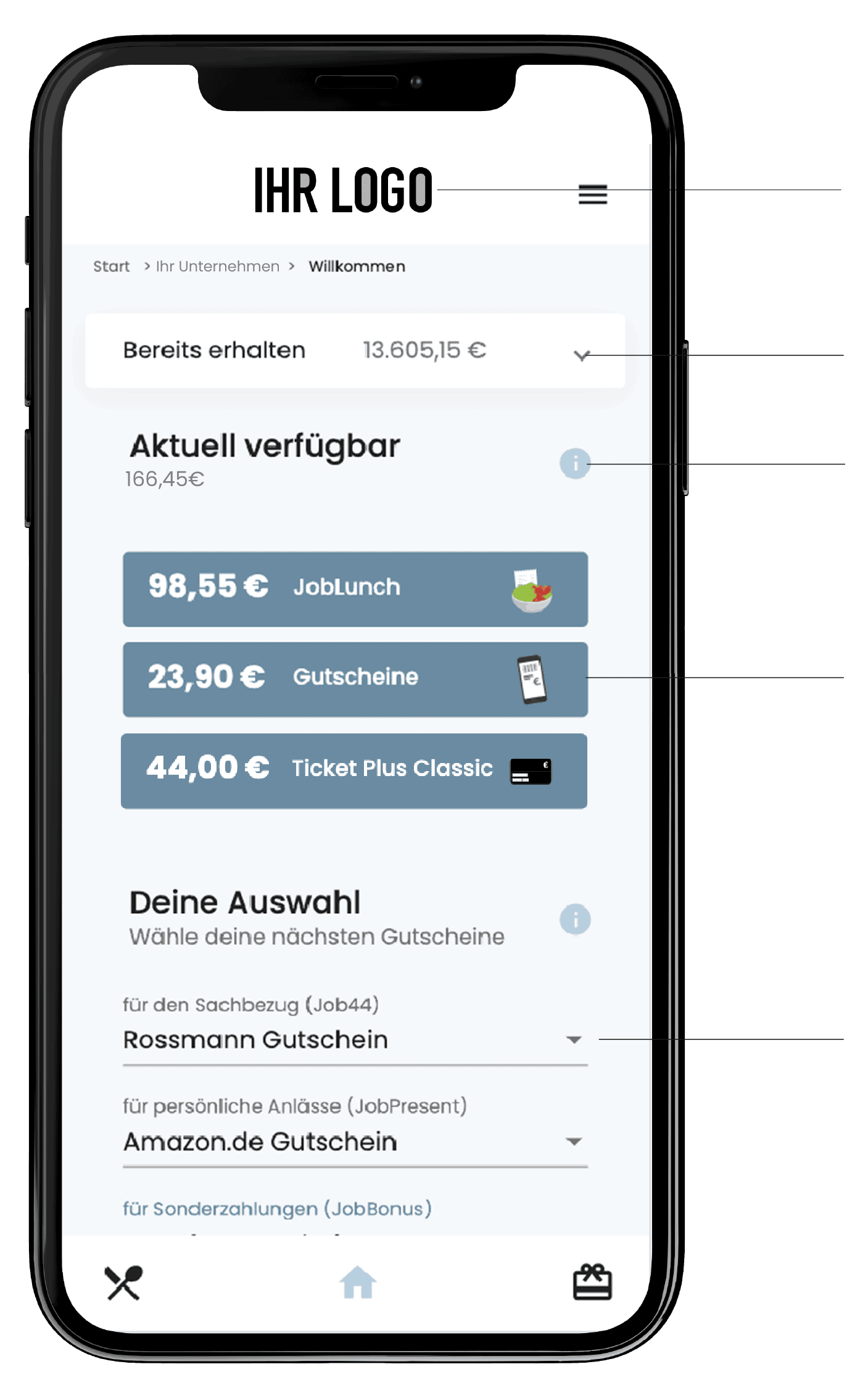
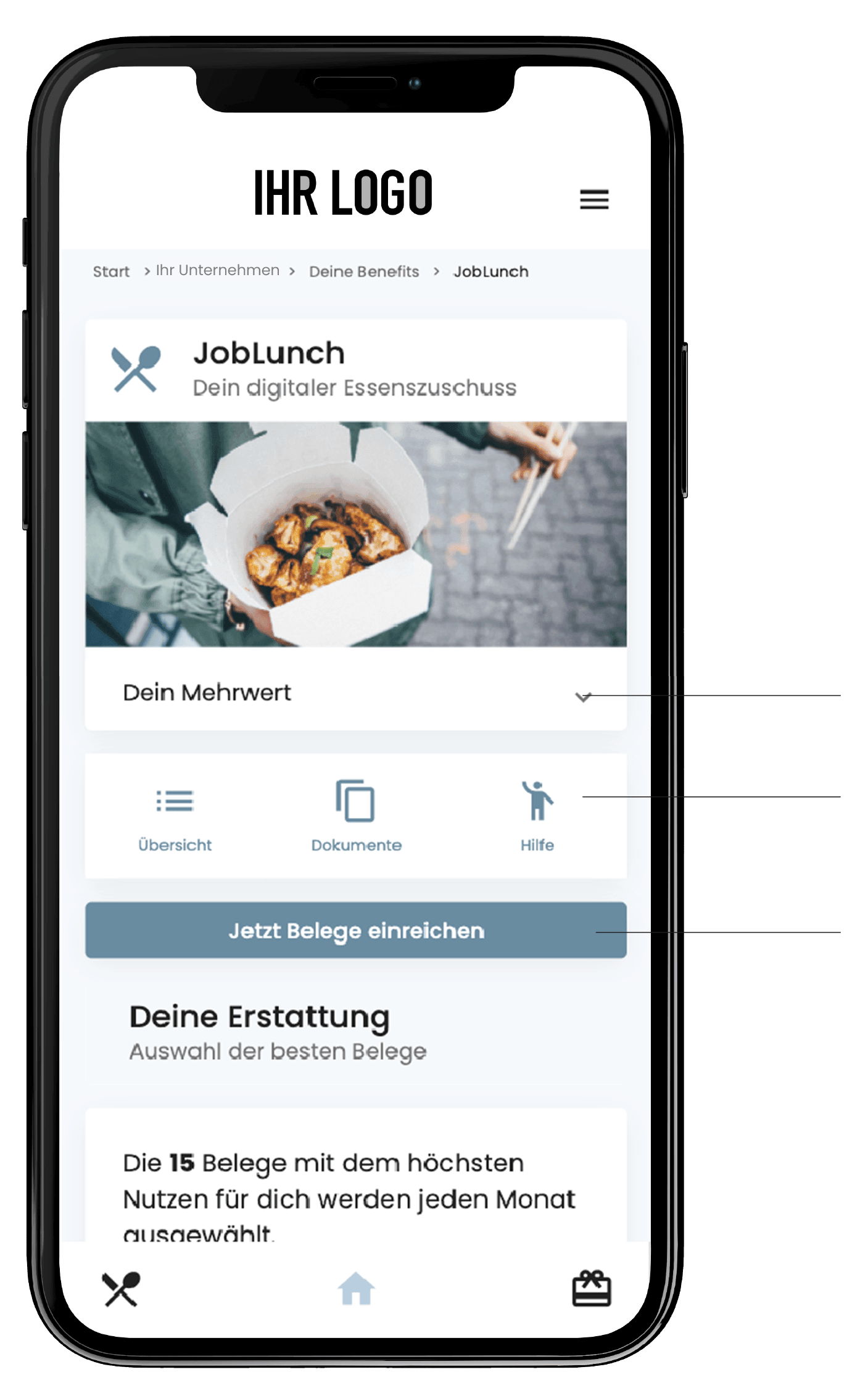
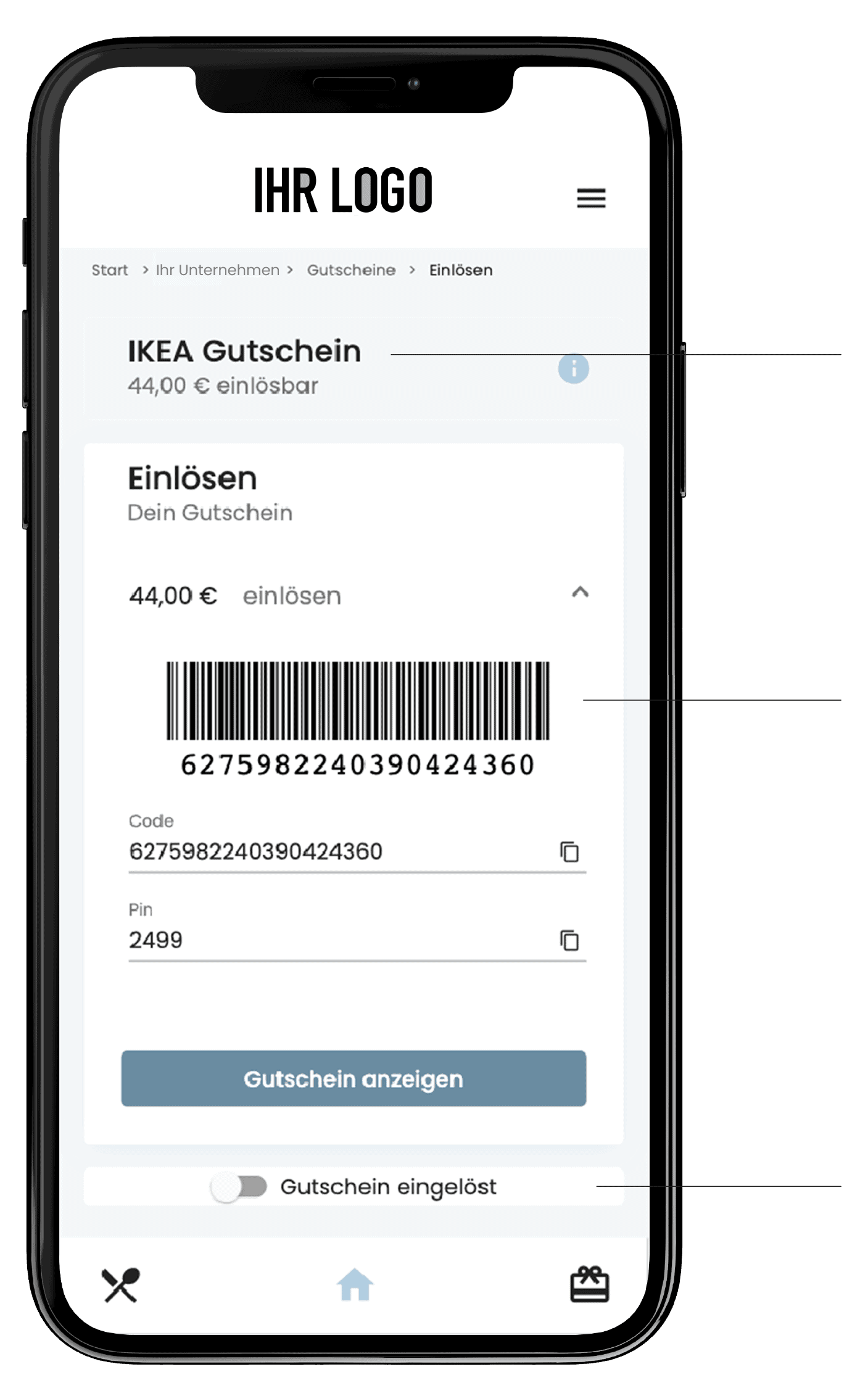
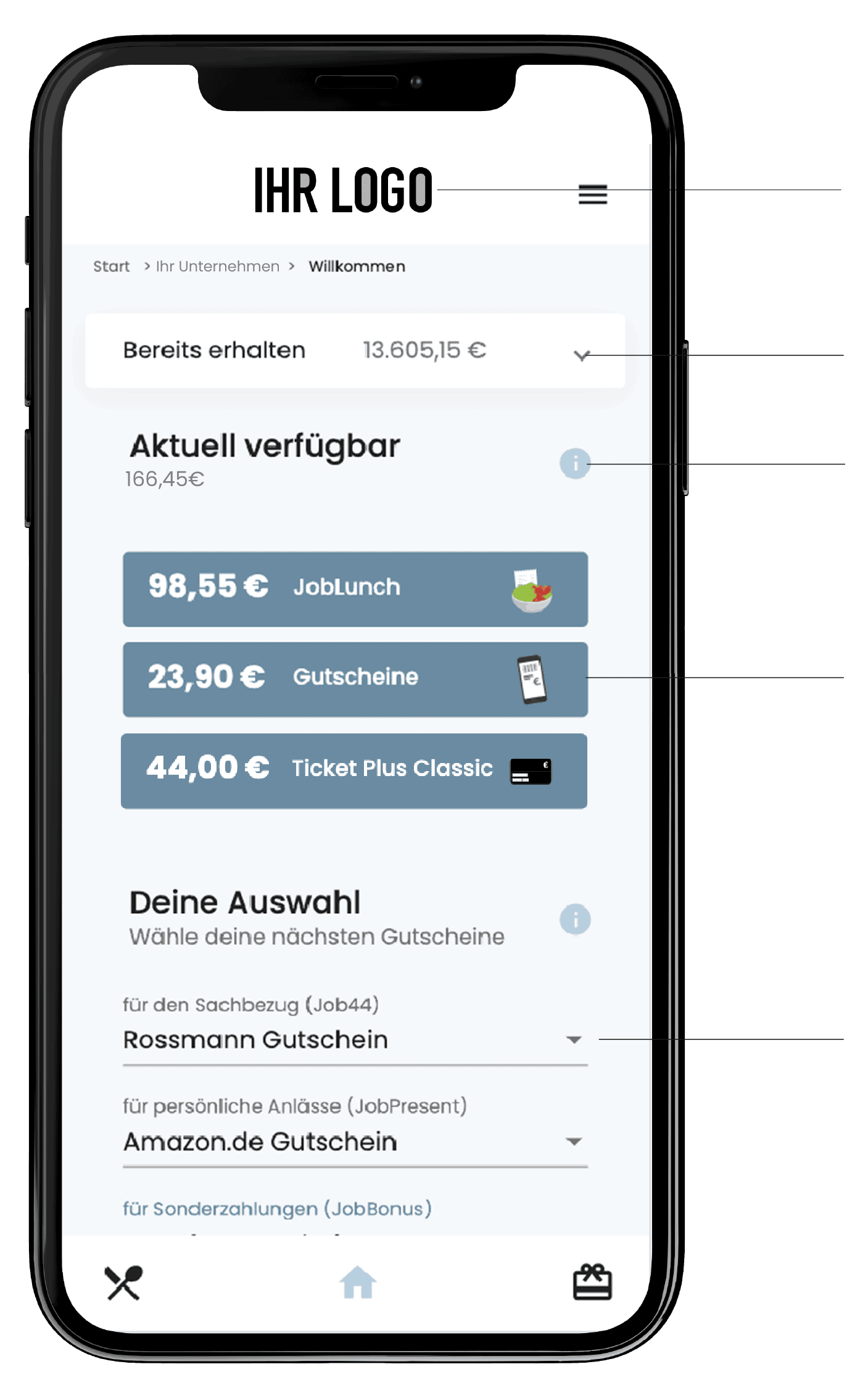
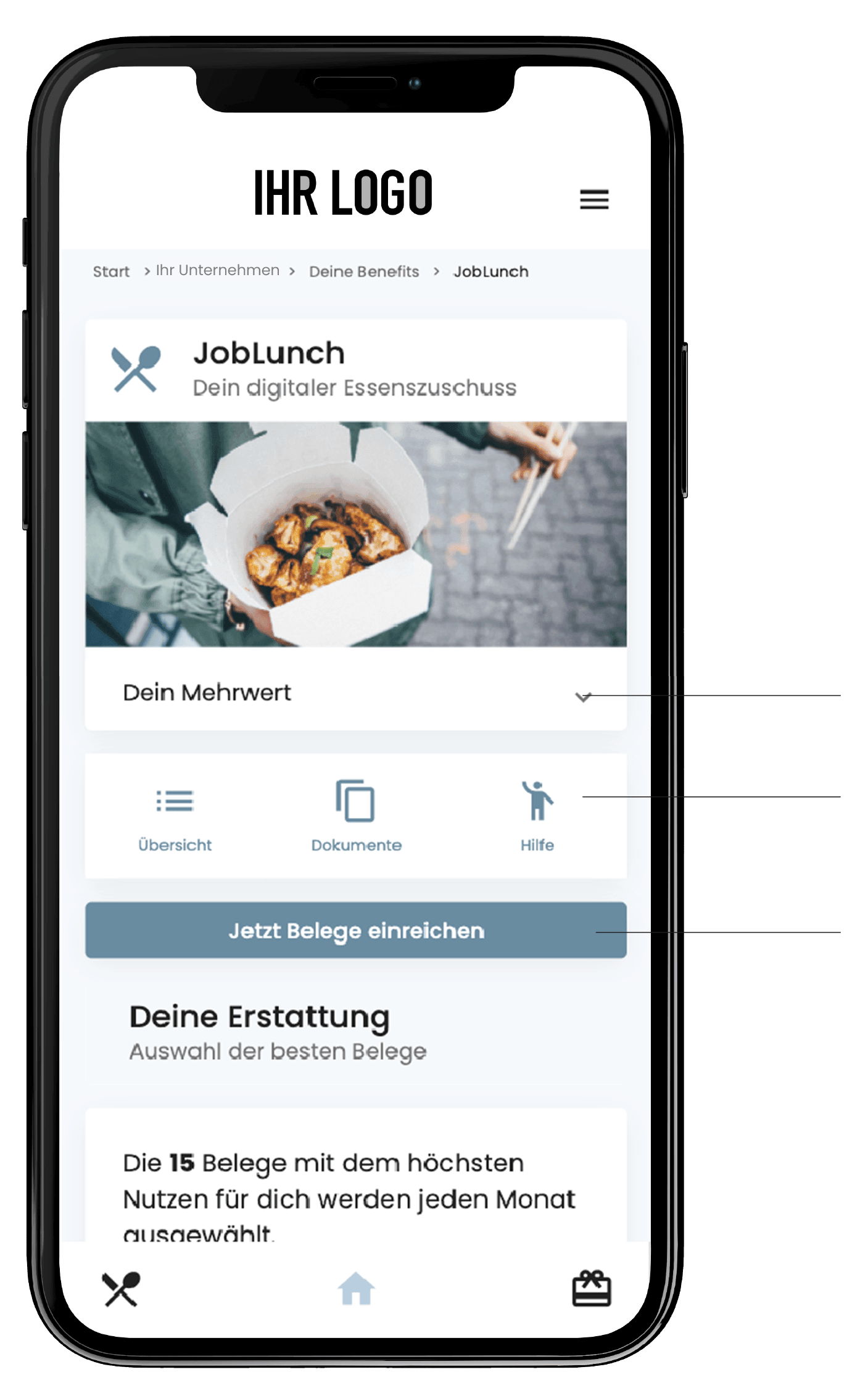
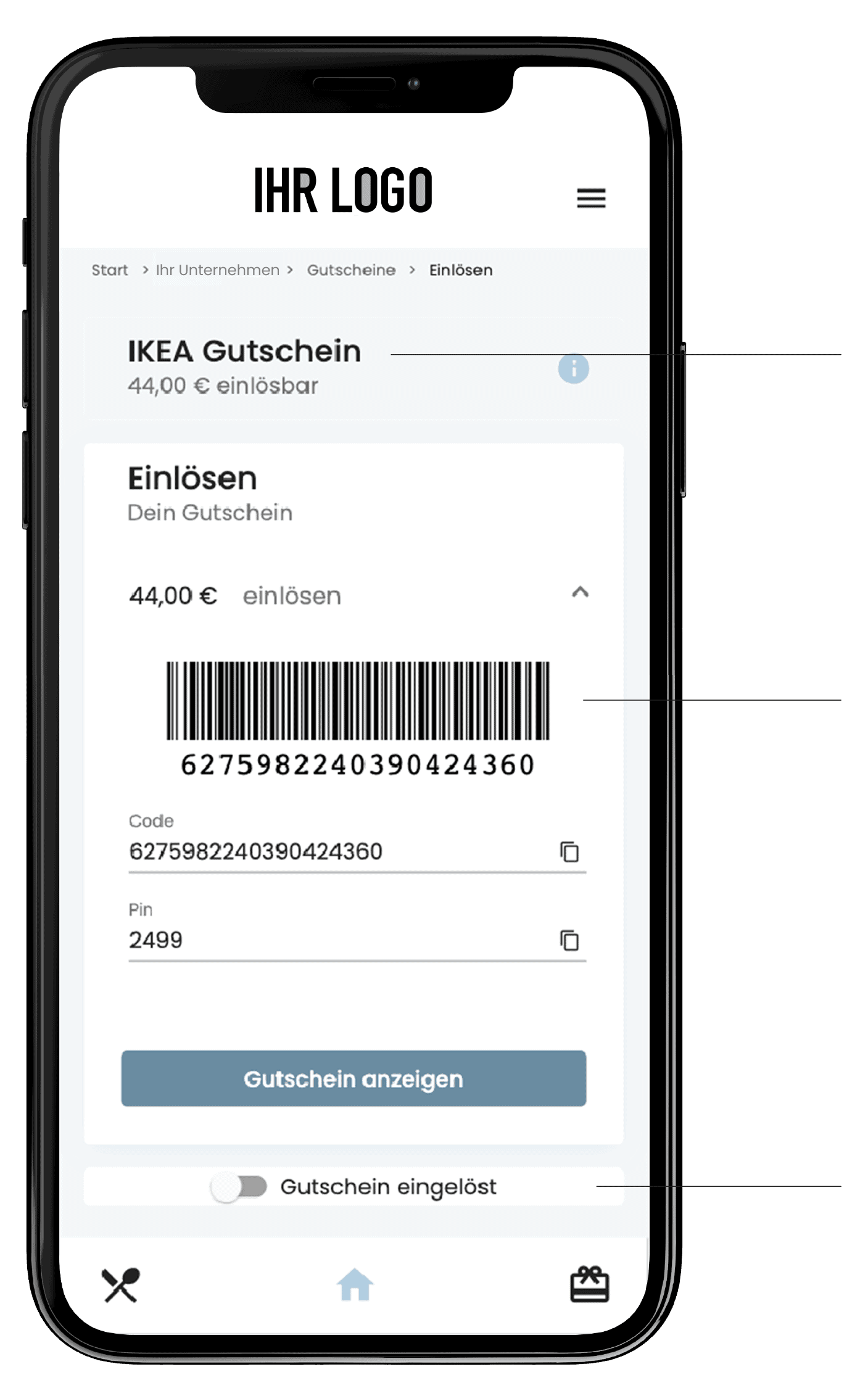
Belonio is a German language employee benefits software. It was specifically designed to give employees easier access to a more intuitive platform that manages their benefits, salary and other HR related tasks. The platform displays a wise range of benefit options such as meal vouchers, wellness packages, employer-funded pensions, phone allowance and many more. That platform also supports HR departments in organizing and actioning employee requests.
Ask anything of Belonio with Workflos AI Assistant
https://belonio.de/
Apolo
Squeak squeak, I'm a cute squirrel working for Workflos and selling software.
I have extensive knowledge of our software products and am committed to
providing excellent customer service.
What are the pros and cons of the current application?
How are users evaluating the current application?
How secure is the current application?
Media